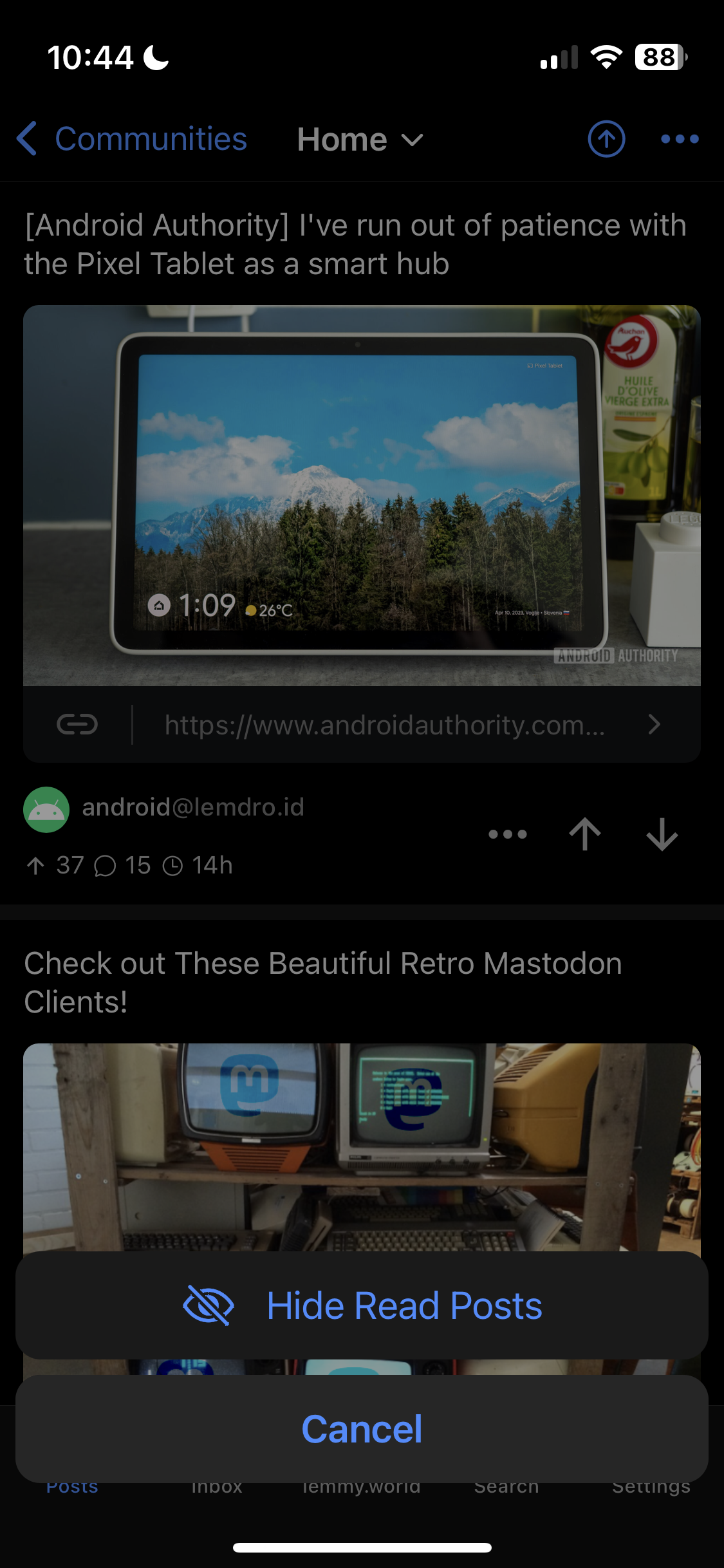
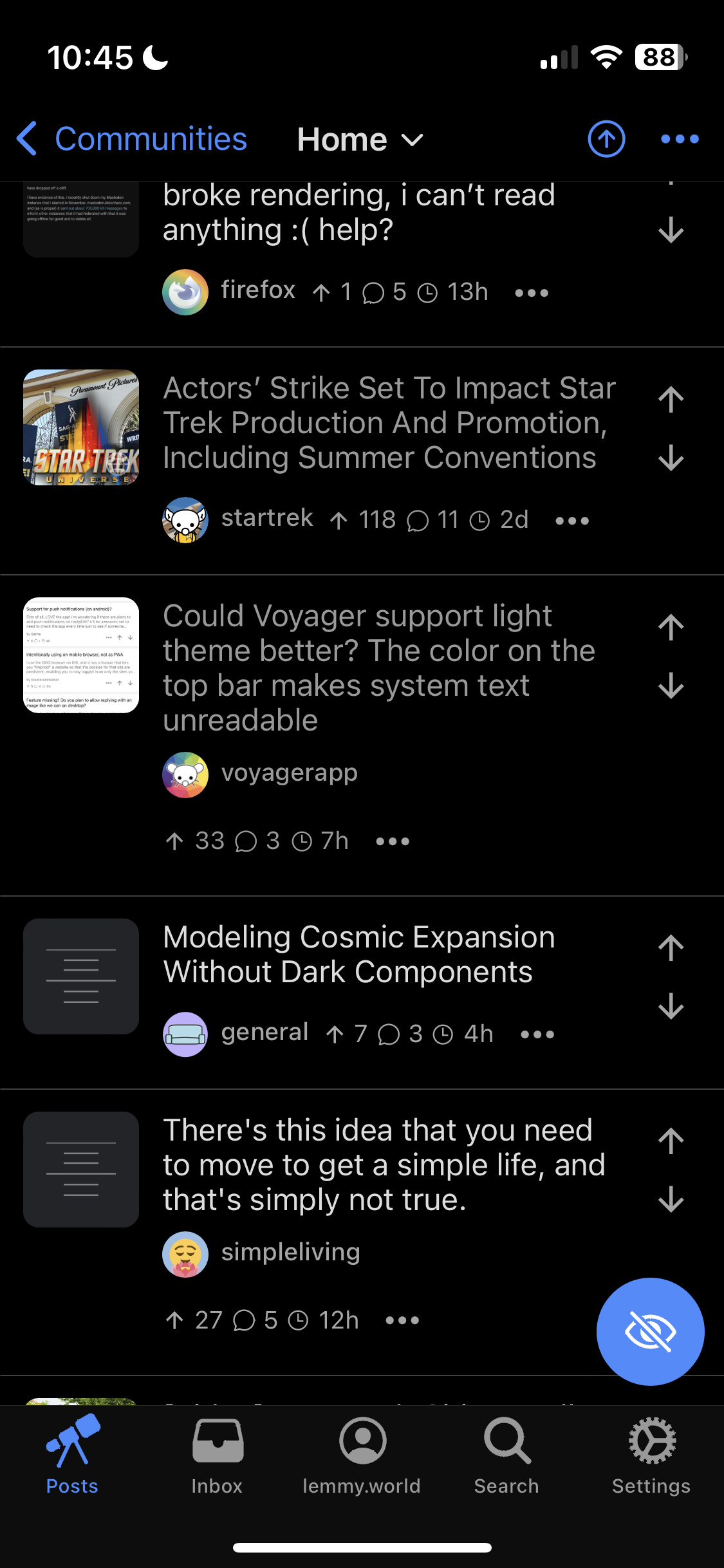
0.25.0 released - hide read posts is here!! 🎉 Try it out and let me know what you think! There’s also an option in settings to enable a blue floating hide read button in the bottom right of your feed for easy access.
I also want to again thank @burakcan on Github for all the work that’s been done leading up to this release. @burakcan implemented a really performant solution to hiding posts a few weeks ago that should work well for literally millions of hidden posts - all in your browser (shoutout to indexeddb and Dexie.js!)
Also there’s a few bugfixes in this release as well, thanks to all contributors!
(Also, keep an eye out for a post tomorrow to vote on the final Voyager icon! 👀)


What’s Changed
- [bugfix] all posts in nsfw communities should be nsfw by @zoe-codez in https://github.com/aeharding/voyager/pull/475
- Fix stale edit prompt by @aeharding in https://github.com/aeharding/voyager/pull/480
- Stop Remove Account icon to be cropped by @RoToRa in https://github.com/aeharding/voyager/pull/477
- Hide read posts by @aeharding in https://github.com/aeharding/voyager/pull/471
New Contributors
- @RoToRa made their first contribution in https://github.com/aeharding/voyager/pull/477
Full Changelog: https://github.com/aeharding/voyager/compare/0.24.0...0.25.0
Love it, as my feed can get fresh items when I check Lemmy frequently.
However, I have noticed that once a post is hidden there’s no way to get it to be displayed back on the app. The “hide read” functionality hid this post once it was read but to give this feedback I had to go to your profile @aeharding@lemmy.world and find the post again. Am I missing something?
You can go to the profile tab and tap “hidden posts” (and unhide if you want)
I would suggest that the hide read post button work like a toggle. Tap onece and hide read post. Tap again and unhide. Tap a 3rd time and hide read posts again, including any newly read ones.
Thanks for the reply!
I had actually given it a try. For some reason, I don’t see this post in the “hidden posts” section in my profile.
That’s strange. It’s working for me but I’ll keep me eye out :)
Strange! To give you more info, I’ve tried this on both Chrome and Firefox on Android.
Here’s a screenshot of my “hidden posts” section: https://ibb.co/93F95h9
This post is also not visible in the voyager community: https://ibb.co/XyrWdM3 (sorted by new)
Thanks a bunch for all your work!
Edit: I just scrolled through my Home feed and since I have activated “Mark read on scrolling”, after tapping “hide post”, it hid those 4-5 posts and they all show up in my profile “hidden posts” section. But this post still doesn’t show either in voyager community or in “hidden posts”
Love the floaty icon, but would love it even more if it changed based on whether it was toggled on or off. At the moment it just kind of bounces but stays the same.
Thanks as always for the hard work!
It doesn’t really toggle/change state- it hides any read posts on the feed you’re currently viewing and scrolls you to the top :)
Ohh so it’s a discrete action that acts on the feed once per tap, instead of a persistent state that toggles on and off?
In that case I misunderstood and it’s working just fine! Thanks :)
Thank you SO much for the scroll past to mark as read, this is what I was holding out for the most, it’s soooo nice now.
Does tapping at the top of device to scroll to top work for anyone? Would be nice to have.
How do you make that menu button appear?
Settings -> General -> Mark read / Hiding posts -> Show hide read button
Love it, although it seems I have scrolled too far since I need to hit it several times stop keep hiding stuff lol.
Great update!





