I’m updating the markdown parser and want to be sure I’m handling all new types of links e.g. links to communities or users.
If you can please comment any examples I’ll add support.
Cheers, Lj!
edit: testing a link
edit 2: https://lemmy.world/post/1986302
edit 3: https://feddit.uk/post/699250
edit 4: https://lemmy.ml/post/2335045
edit 5: https://lemmy.world/comment/1706265
edit 6: https://lemmy.ml/comment/1651859
edit 7: https://lemmy.ml/c/asklemmy
edit 8: https://kerala.party/c/asklemmy@lemmy.ml
edit 9: https://lemmy.ml/u/ljdawson
edit 8: https://kerala.party/u/ljdawson@lemmy.world
edit 9: @ljdawson@lemmy.world
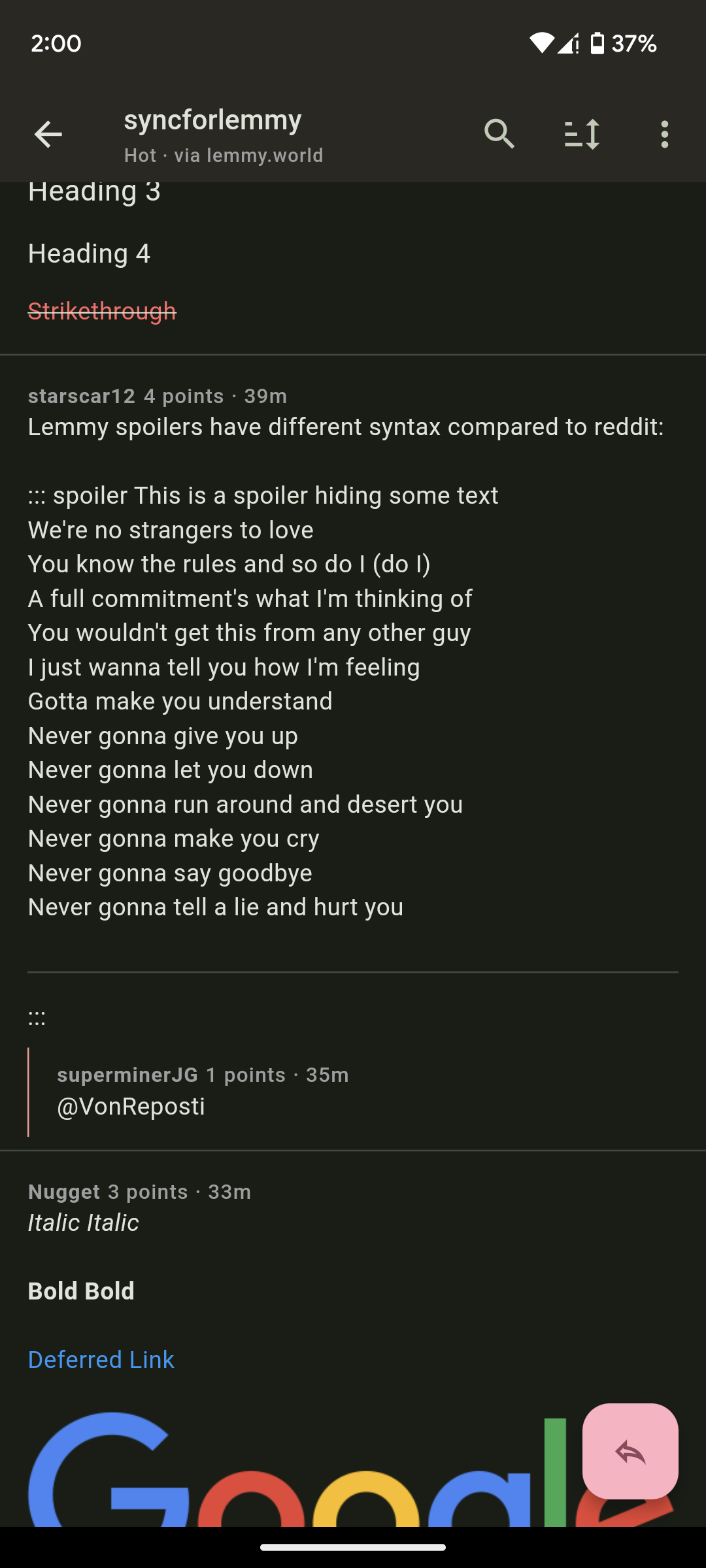
Italic Italic
Bold Bold

- List1
- List1
- List1
- List2
- List2
- List2
- One
- Two
- Three
- One
- Two
- Three
Horizontal Rule
hello world
Horizontal Rule
hello world
Inline codewith backticks# code block print '3 backticks or' print 'indent 4 spaces'# code block print '3 backticks or' print 'indent 4 spaces'secrets
hi
Some subscript text
Some superscript text
subscript and superscript don’t work for me on Jerboa
Same on Thunder. Also, the spoiler isn’t hidden.
Same on Connect
deleted by creator
Nor in liftoff 10.9 on iOS
Testing some code syntax highlighting (may or may not work depending on UI being used):
fn blah(a: u32) -> Result { Ok(a*2) }function blah(a) { return a*2; }Nested (more backticks on our fence nest lesser backticks inside):
``` Example nested ```I’m on the beta version and here are the issues that I notice. The first horizontal line make the text bold instead of making a line. I think that you cannot “close” a subscript or a superscript. I find the copy block button a bit too large. I think that you used the wrong spoiler tag.
Here below my test on the beta version:
!This is a spoil!<
Ex = x^2
Any way, I give my energy to the sync developer and testers ༼ つ ◕_◕ ༽つ
I am not yet subscribed in the Canada community in lemmy.ca, but I should
not.You miss 100% of the shots that you don’t take
Edit: The Canada@lemmy.ca link don’t work. What is the proper way to link to a community in lemmy?
Shrug emote in backticks:
¯\_(ツ)_/¯Shrug emote unescaped: ¯_(ツ)_/¯
Shrug emote properly escaped: ¯\_(ツ)_/¯
This is the real shit right here.
The only user in this thread who understood the assignment
I mean, this isn’t terribly unimportant. There definitely should be an option to view all links to lemmy communities/users through your home instance when linked like this.
Not necessarily on topic for this thread, but still…
Lemmy spoilers have different syntax compared to reddit:
This is a spoiler hiding some text
We’re no strangers to love
You know the rules and so do I (do I)
A full commitment’s what I’m thinking of
You wouldn’t get this from any other guy
I just wanna tell you how I’m feeling
Gotta make you understand
Never gonna give you up
Never gonna let you down
Never gonna run around and desert you
Never gonna make you cry
Never gonna say goodbye
Never gonna tell a lie and hurt you

For some reason, spoiler tags don’t work on my end. I use Connect.
Same on Thunder.
Same on Liftoff
Very few clients support the custom ones, e.g.
sup
sub
This
One
None of these work in liftoff
Working well on Summit!
Works on Jerboa too
@VonReposti
codeby using ` (this is escaped)Bold
Italic
Quote
- List item 1
- List item 2
Heading 1
Heading 2
Heading 3
Heading 4
Strikethrough
Example:

The image markdown also support mp4 as well
This syntax automatically converted to a link on the web that will open on a users home instance:
- /c/community@domain.tld
will link to (myinstance.com/c/community@domain.tld) - !community@example.com
will link to (myinstance.com/c/community@example.com) - /m/community@domain.tld
syntax used by kbin (for magazines). Will link to (myinstance.com/c/community@domain.tld) - /u/community@domain.tld
will link to user (myinstance.com/c/community@domain.tld)
This syntax does NOT convert to a link:
- @user@example.com
- /u/user
- /c/community@domain
- !community
- /c/community@domain.tld
Link to custom Emoji

Wow, this rendered as a gif on my client (Connect). Did you just write it as an emoji?
That makes me realize that a “view raw” or “view code” button would be awesome.
You can
Copy Textand get the raw markdown version on ConnectYeah, I knew about that, but I didn’t know custom emojis were global. Cool feature!
I type : and then the custom emoji name, Lemmy Website Auto completes the markdown for it.
Cool!
Test
It works.
I’m not going to post here, but try these: https://book.hacktricks.xyz/pentesting-web/xss-cross-site-scripting/xss-in-markdown
just a random bold italic quote
@TestingBot_123@lemmy.world